While wandering through the forest (without parental supervision!) Hansel and Gretel left breadcrumbs on the forest floor, hoping they could follow their breadcrumb trail in reverse, and find their way back home. Unfortunately, birds ate their breadcrumbs, and Hansel and Gretel became hopelessly lost. Clearly this is an early example of free-range parenting, and someone should have called Child Protective Services.
Returning to the topic of website navigation, however, we are going to forget the sad fairy tale ending, and concentrate on how breadcrumbs help us understand where we are, so we can find our way back home again.
In website design, breadcrumb navigation displays a hierarchical trail of links, so your visitor understands the site’s organizational structure, and so they can can easily find their way around.
It is important to note that breadcrumbs do NOT display the exact path your visitor took to get to their current page. It only displays where their current page fits into your site’s hierarchical design. If you do NOT have any hierarchy in your web design, then breadcrumbs are superfluous.
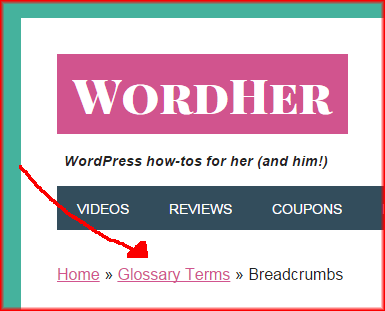
Breadcrumbs are usually placed in a small font near the top of the page, like the one page on this very page. It gives a visual representation of the hierarchy of the site, so that one understands that this post is a subset of Glossary Terms.

Some WordPress themes have breadcrumb navigation baked in (ha ha). If not. or if you want more flexibility in defining your breadcrumb structure, you can add breadcrumbs by using the free Yoast WordPress SEO plugin.
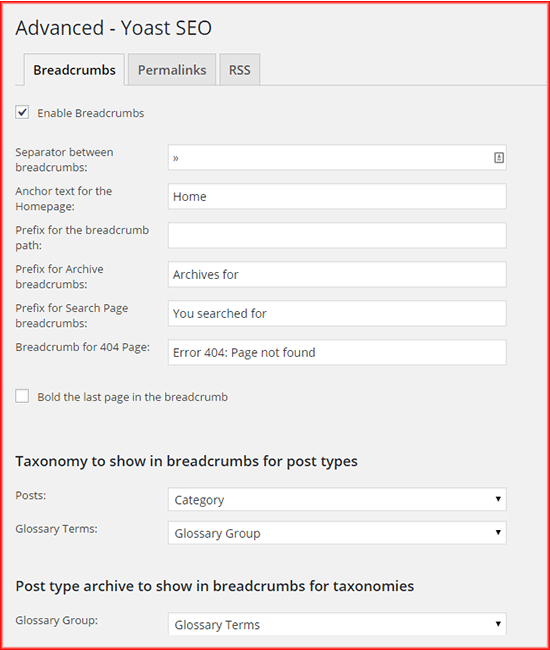
In the WordPress SEO plugin, you will find the breadcrumb configuration settings under Advanced. Here is where you will enable them (check the box), choose a separator character (on this site I’m using the double-right pointing arrow », and decide on a taxonomy (usually category, but it can be tags, post format, or a custom taxonomy for custom fields). Here is a screenshot of a sample settings page.
IMPORTANT TIP: After you enable and configure your Yoast WordPress SEO breadcrumbs, you will need to tell WordPress where in your design you want them to display. In most themes, this means modifying your header.php, or single.php, or page.php template file. Here are instructions. If you are not comfortable modifying WordPress theme files, I suggest asking your website designer, or hiring an expert.