![]()
A favicon (a concatenation of “favorites icon”) is a small branding image that browsers display in the title bar to the left of the page’s title. They provide quick visual feedback to your users when your site is open in the active browser window, or waiting in a browser tab.
Technically, the favicon image is a file called “favicon.ico” in your root folder, along with a snippet of meta tag code that needs to be on every page of your site. But as of WordPress 4.2, you can add a site icon (aka favicon) from the control panel, and not have to worry about the “ico” format or the shortcut icon meta tag.
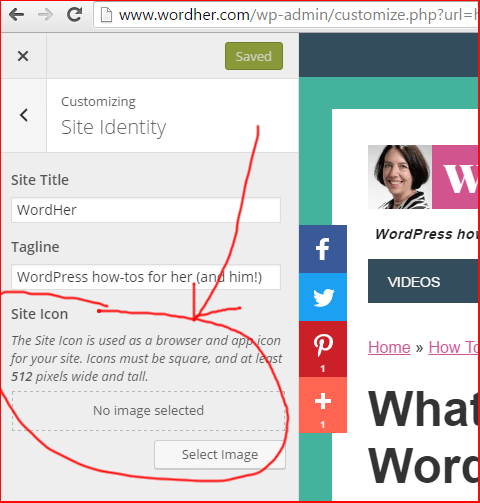
Go to Appearance / Customize and click on the Site Identity tab.
From here you can upload a square image in any image format (.png, .jpg, or .gif) but it must be least 512px x 512px in size.

Some themes and frameworks (such as Genesis) also provide favicon support. For example, in Genesis, a “favicon.ico” uploaded to your active theme’s folder will be used as a site favicon.